Web Cors Proxy

Introduction
Cross-Origin Resource sharing (CORS) is a server setting that can be quite annoying.
In general CORS is a great idea as it provides enhanced security by specifying which ORIGIN is valid.
If you are a developer that controls the front and backend of an application, good news. Review the following Stackoverflow article on Cross-origin resource sharing.
However, if you are the frontend developer, unfortunately a fix may be in the hands of others to resolve. As I have come across this issue a number of times recently, I wanted to outline how to bypass this issue.
NOTE: This solution is only really appropriate for the development phase. Seeking to bypass security features outside of development is not a great idea!
Overview
The Web Cors Proxy app takes a web response and add the necessary headers to the information.
In the following example, I have a simple app that provides a JSON response.
Unfortunately it only allows interaction from the same ORIGIN.
What I would like to return is a more permission setting for the ORIGIN, i.e. using the wildcard *
- Before
1HTTP/2 200
2x-frame-options: SAMEORIGIN
3content-type: application/json
4{"name": "Dawn"}
- After
1HTTP/2 200
2access-control-allow-origin: *
3content-type: application/json; charset=utf-8
4{"name": "Dawn"}
With the above change, the application payload can be retrieved from source.
How to use
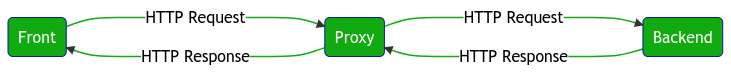
The proxy, needs to be inserted between the local endpoint and the remote endpoint.

Run the application locally or remotely on a Cloud Provider (Setup for Google Cloud is provided in the source material).
The application uses two environment Variables e.g.
| Environment Variable | Value |
|---|---|
| PORT | 8080 |
| ENDPOINT | URL of Remote Service |
Deploy the web-cors-proxy application and point it to the backend resource. Once set up, make a curl request to the web-cors-proxy. The application should return the payload e.g.
1curl -X POST -H "content-type: application/json" -d '{ "name": "World" }' -i -w "\n" [PROXY_BACKEND]
The payload should be identical to calling the remote service directly except for the header and content-type.
1HTTP/2 200
2access-control-allow-origin: *
3content-type: application/json; charset=utf-8
4
5{"name":"Dawn"}
Source Code
The proxy code is available at web-cors-proxy. Feel free to amend as necessary.